こんにちは!makeshopマガジン編集部です。
毎年恒例となってきましたが、年末年始に長期休暇に入るショップ様向けに、商品の発送やお客様対応ができない期間などを分かりやすく表示する設定をご紹介します。
2023年は新管理画面であらたな機能がリリースとなり、これまでできなかったことができるようになりました。ぜひご活用ください。
①配送希望日に「ショップが出荷できない日」と「指定不可日」を設定する
■新管理画面
設定 / 配送 / 配送日時設定 「配送希望の範囲」にて、配送希望日として表示する選択肢の開始日と表示期間を指定します。

「出荷休業日設定」より「ショップが出荷できない日」を設定します。
通常のお休みを曜日で指定し、かつ年末年始などの休暇も指定することができます。

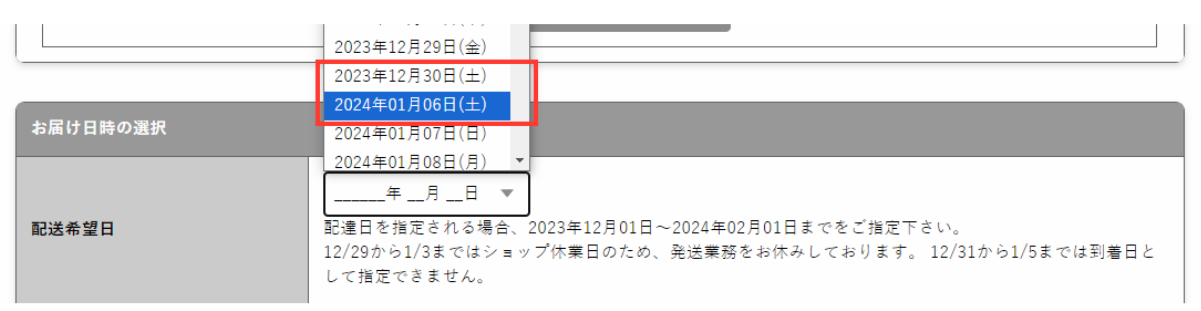
「配送希望日除外設定」にて、配送希望日の選択肢のうち、表示させたくない日を選択します。
※「年月日の表示」を「年月日でまとめて表示」に設定すると利用できます。

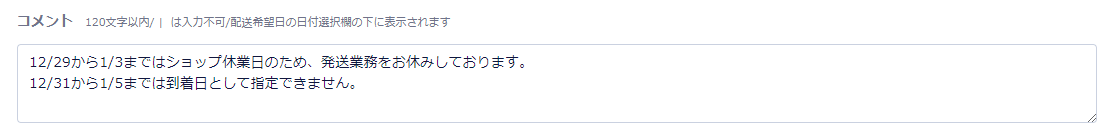
「配送希望日設定」の「コメント」に休業日などについて注意書きを記載し、更新しましょう。

テスト注文でお届け先住所を入力し、配送希望日の選択肢がご希望どおりとなっているかを確認してください。

■旧管理画面
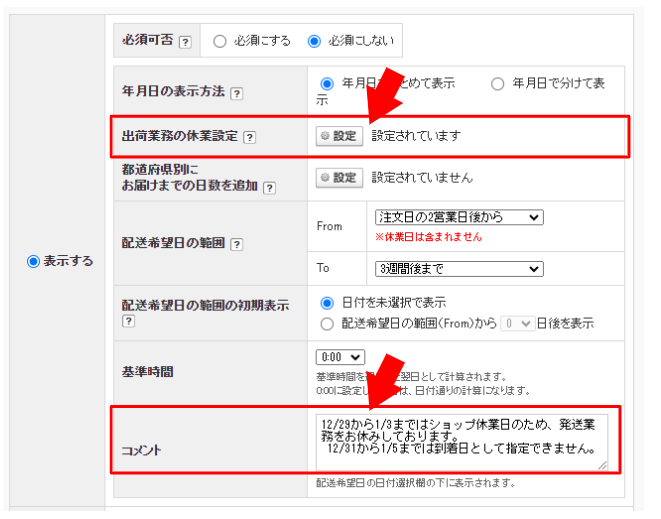
【ショップ作成】>【配送関連の設定】>【配送日時の設定】>『配達希望日の表示可否』の「出荷業務の休業設定」にて、「ショップが出荷できない日」を設定します。
「コメント」に休業日などについて注意書きを記載し、保存します。

決済第一画面に表示される「配送希望日」の選択肢が「ショップが出荷できない日」を考慮して表示開始するよう変更されます。
②ショップ内の目立つ位置にお休みの日を表示する
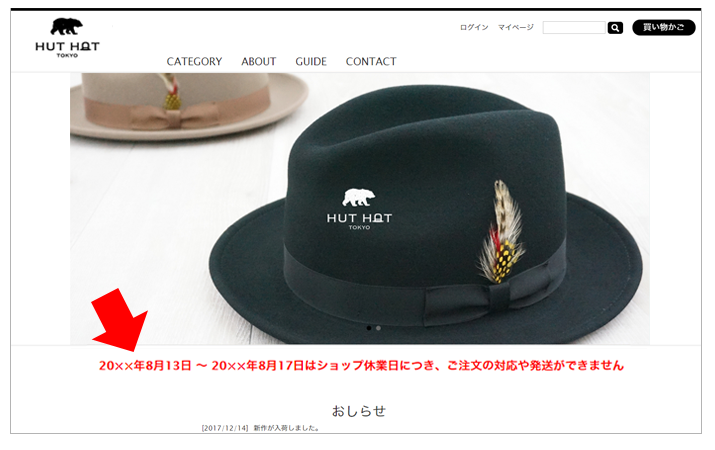
ショップでかならず表示されるヘッダー部分などに、コメントやバナーでお休みの日をアピールします。

▼HTML例
旧管理画面:【ショップデザイン(PC)】>【トップページ編集】>【上段メニュー管理】
新管理画面:メインメニュー / ショップデザイン / テンプレート選択・編集
【ショップデザイン(PC)】>【トップページ編集】>【上段メニュー管理】
・クリエイターモードの場合
旧管理画面:【ショップデザイン】>【クリエイターモード】>【トップ】「HTML」欄など
新管理画面:メインメニュー / ショップデザイン / テンプレート選択・編集
【ショップデザイン】>【クリエイターモード】>【トップ】「HTML」欄など
内に下記を追加します。
※買い物かごページなど他のページに追加してアピールするのももちろんOKです!
▼CSS例
旧管理画面:【ショップデザイン(PC)】> 【トップページ編集】 > 【共通CSS管理】
新管理画面:メインメニュー / ショップデザイン / テンプレート選択・編集
【ショップデザイン(PC)】> 【トップページ編集】 > 【共通CSS管理】
・クリエイターモードの場合
旧管理画面:【ショップデザイン】>【クリエイターモード】>【トップ】「CSS」欄など
新管理画面:メインメニュー / ショップデザイン / テンプレート選択・編集
【ショップデザイン】>【クリエイターモード】>【トップ】「CSS」欄など
内に下記を追加します。
※スマホ(ベーシックモード)に表示する場合:
以下画面などの「HTML編集」「CSS編集」にソース例を入力してください。
旧管理画面:【ショップデザイン(スマホ)】>【スマホデザインの設定】>【トップページ編集】
新管理画面:メインメニュー / ショップデザイン / テンプレート選択・編集
【ショップデザイン(スマホ)】>【スマホデザインの設定】>【トップページ編集】
※HTML/CSS等、デザインに関するご不明点は【デザイン質問掲示板】へお問い合わせください。
③「お知らせ」機能で告知する
旧管理画面:【イベント・企画】>【イベントの設定】>【お知らせの管理】
新管理画面:メインメニュー / ショップデザイン / デザイン設定 / お知らせの管理
を利用してトップページに休業日のお知らせを表示します。
設定方法は、以下の関連記事をご参考ください。
・PCのトップページにお知らせを表示しよう!(ベーシックモード)
・スマホにもお知らせを表示したい【基本編】(ベーシックモード)
・オンラインマニュアル「お知らせの管理」
④ショップのカレンダーにお休みの日を反映する
ショップにカレンダーを表示している場合は
旧管理画面:【ショップ作成】>【オプション機能の設定】>【カレンダーの設定】から休業日を登録します。(新管理画面では現状、移行未定機能となっています)
設定方法は、関連記事:営業日や休業日をお客様に伝えよう!カレンダーを表示する方法をご参考ください。
クリエイターモードの設定についてはオンラインマニュアル「カレンダーの設定」をご参考ください。
⑤【決済画面の看板画像】に画像でお休みの日を表示する
「ショップ休業日」を分かりやすく記載した画像を作成し、
旧管理画面:【ショップ作成】>【デザインの設定】>【注文画面デザイン】
新管理画面:メインメニュー / ショップデザイン / デザイン設定 / 注文画面デザイン
「看板画像」へ登録して、決済画面に表示します。
設定方法は、関連記事:決済画面に看板画像を設置する方法!をご参考ください。
※画像の作成はサポートを行っておりません。関連記事をご参考ください。
・全部無料!バナーや商品画像をお手軽に作れる画像編集ツール5選!
・【Canva】でバナーやショップデザインに必要な画像を作成しよう!さらにAIが搭載された機能もご紹介
まとめ
ショップがお休みでも、安心して買い物できる環境となっていれば注文増を見込めます。
お休み中の集客計画・準備をしっかりおこなって、年末年始も売上アップを目指しましょう!