こんにちは!MakeShopマガジン編集部です。
先日MakeShop改革の第一弾として管理画面トップリニューアルのお知らせを掲載させていただきました。
リニューアル後は、おかげさまで喜びの声を多数いただいており、今後もさらに使いやすい管理画面を目指してアップデートさせていただきます。
そんな第一弾に続き、今回はMakeShop改革の第二弾の予告となります!
第二弾は、デザインのカスタマイズ性を大幅に向上させ、レスポンシブWebデザインにも対応された新たなデザイン編集機能「クリエイターモード」!
■クリエイターモード開発の背景
MakeShopではオリジナルのサイトデザイン編集が可能な「独自デザイン」を提供していますが、編集可能な範囲が制限されていることから、よりオリジナル性を求められているデザイン制作担当者様には、数多くのご要望をいただいておりました。
そこでメイクショップでは、レスポンシブ対応、モバイルファースト対応、SEO強化など、特にショップ売上に影響が出やすいご要望についても対応しやすくなる「新たなデザイン編集機能」の開発に着手。いよいよ2019年3月末に「クリエイターモード」として公開できる準備が整ってまいりました!

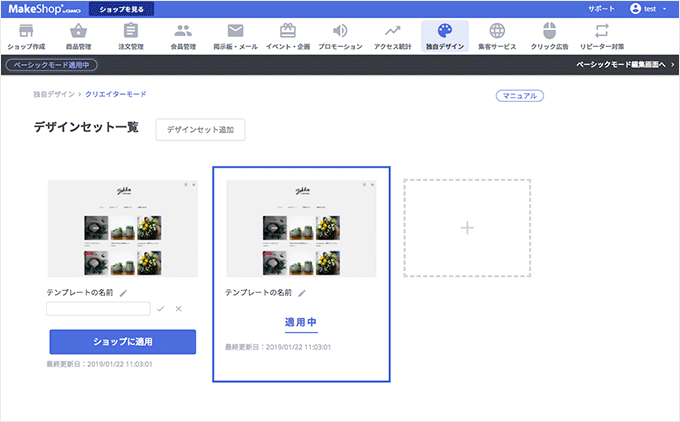
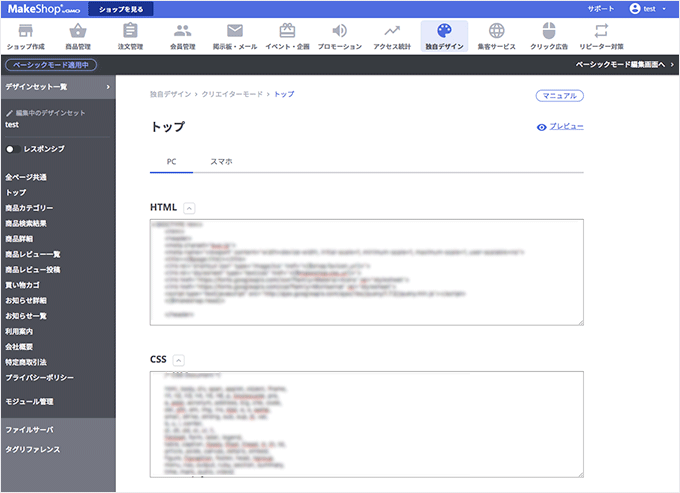
■クリエイターモードについて
クリエイターモードでは、smartyを採用した新たな独自タグをご用意しており、そのタグは生成されるソースの粒度が細かく、カスタマイズ性はとても高いものとなっています。また、PCもモバイルも同一のURLで管理可能となり、デバイスごとに最適なページを表示することができるレスポンシブWebデザインにも対応。ページをシェアする際にPC用、モバイル用とURLを区別する必要がなくなるため、SEO強化にもつながります。
そして、ショップ様自らが作成したオリジナルのコンテンツをタグ化できるウィジェット機能も搭載しており、サイト運用の効率化も考慮されています。さらに、クリエイターモードでは編集領域が広いためGoogleが推奨しているMFI(モバイルファーストインデックス)への対応がしやすく、サイト分析や数値計測するために必要なさまざまなマーケティングツール用のタグも自由に追加できる設計となっており、長期的なサイト運用にも効果を発揮するモードとなっています。
※いままでのデザイン編集機能については「クリエイターモード」リリース後も継続してご利用可能です。


■制作会社様向け説明会を開催いたします
クリエイターモードの提供開始に先立ち、2019年3月8日(金)に、制作会社様向けのクリエイターモード説明会を開催します。説明会では、クリエイターモードを使用したデザインの構築方法、対応可能な機能、タグの使い方などをわかりやすくご説明させていただきます。くわしくは、クリエイターモード説明会ページをご確認ください。
⇒クリエイターモード説明会
■リリースまでのお知らせについて
これまでに数多くのご要望を頂戴しており、たいへんお時間いただいている機能となりますが、間もなくご利用いただくことが可能となります。
リリースまでには、いましばらくお時間をいただきますが、機能や特徴などの詳細情報は順次ご報告させていただきます。
⇒新しいデザイン編集機能「クリエイターモード」
MakeShop改革の第二弾「クリエイターモード」にご期待ください!












