こんにちは!MakeShopマガジン編集部です。
2020/10/29(木)の仕様変更でクリエイターモードでもフリーページが作成できるようになりました!
今回はフリーページの作成・管理についてさらに詳しくお話させていただきます。
ベーシックモードの「独自ページ」ではできなかった便利な使い方もご紹介しますので、是非参考にしてみてください。
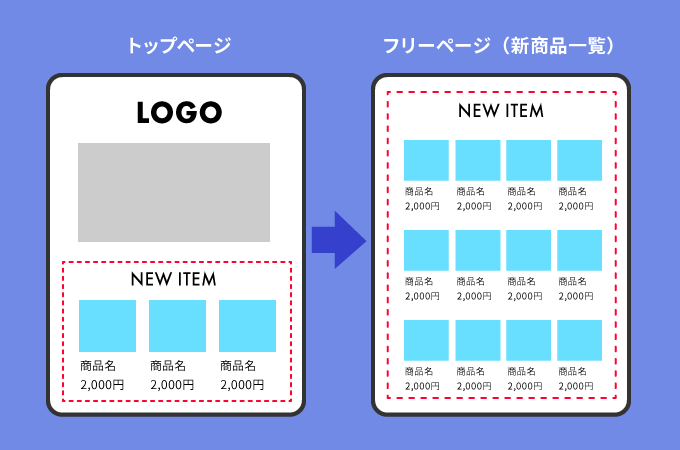
「全ページ共通変数」が使えるので新商品一覧やおすすめ商品の一覧も表示できます!

クリエイターモードのフリーページでは「全ページ共通変数」が利用できます。
※変数とはショップ画面に「商品名」や「価格」などを表示させるためのコードです
これによりフリーページ内に新商品一覧やおすすめ商品一覧、レビュー一覧等を表示することができます。
例えば「トップページではレイアウトの都合で新商品を3つしか表示できないが、本当はもっとたくさん表示したい」というケースもあるかと思います。
その場合は「新商品一覧」のようなフリーページを作成し、新商品の変数である「$new_item」を使って一覧が表示されるHTMLを入力します。
同様の方法でおすすめ商品やスペシャル商品も表示することができます。
※変数(タグ)を使った詳細なHTMLはこちらをご覧ください。
さらに「モジュール管理」で作成した要素も使用できます!

クリエイターモードのフリーページでは「モジュール管理」内にある各モジュールも利用できます。
※モジュールとは各ページに共通で使用する要素をパーツ化したものです。
モジュールはデザインテンプレートに初期値として用意されている「ヘッダー」「フッター」など以外にも、ショップ様で自由に作成できます。
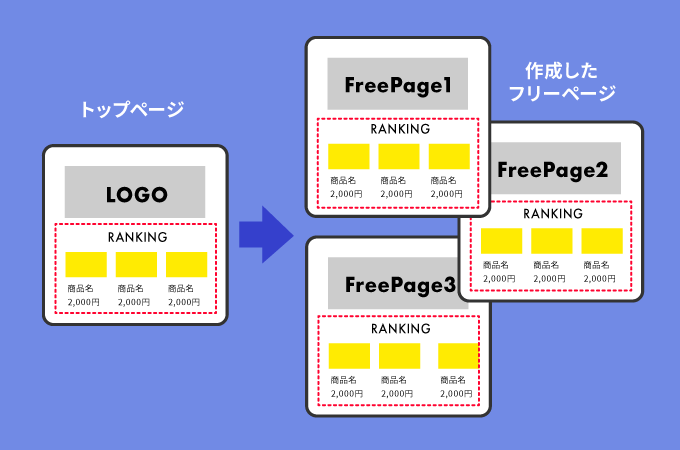
例えば、作成したすべてのフリーページで「ランキング」を表示したいケースがあるとします。
その場合、まずランキング部分のHTMLソースを「モジュール管理」で追加します。
次に、作成したモジュールタグ(例:$module.rankingなど)を表示したいフリーページに挿入していきます。
これで共通化された「ランキング」がフリーページで表示されるようになります。
また、モジュールとして共通化することで、ひとつずつページを更新する手間もなくなり、運用もラクになります。
※モジュールの追加方法についてはこちらをご覧ください。
今後もショップ様、購入者様の利便性が向上する機能開発に努めて参ります。
引き続き、MakeShopをどうぞよろしくお願いいたします。