2025/3/17追記
・お知らせの内容を一部変更いたしました。
こんにちは!makeshopマガジン編集部です。
クリエイターモードは、2019年に誕生した最新のデザイン編集機能です。
既存のベーシックモードでは実現できないご要望をかなえるため、自由度の高いデザインが可能な仕様となっています。
現在ベーシックモードをご利用中でも、ショップ運営しながらデザインを構築することができまして、《無料》でお使いいただけます。
今回は、クリエイターモードでできることをご紹介いたします。
【1】レスポンシブ対応
PCとスマホで同一URLとなり、デバイスごとに最適なページを表示することができます。
また、PCとスマホの編集画面がひとつになるので、サイト更新の手間が少なくなるという運用上のメリットもあります。

【2】デザインの自由度が高い
・モジュール
共通で表示したい内容をモジュールとして登録しておくと、あらゆるページにモジュールを設置するだけで同じ内容を表示させることができます。
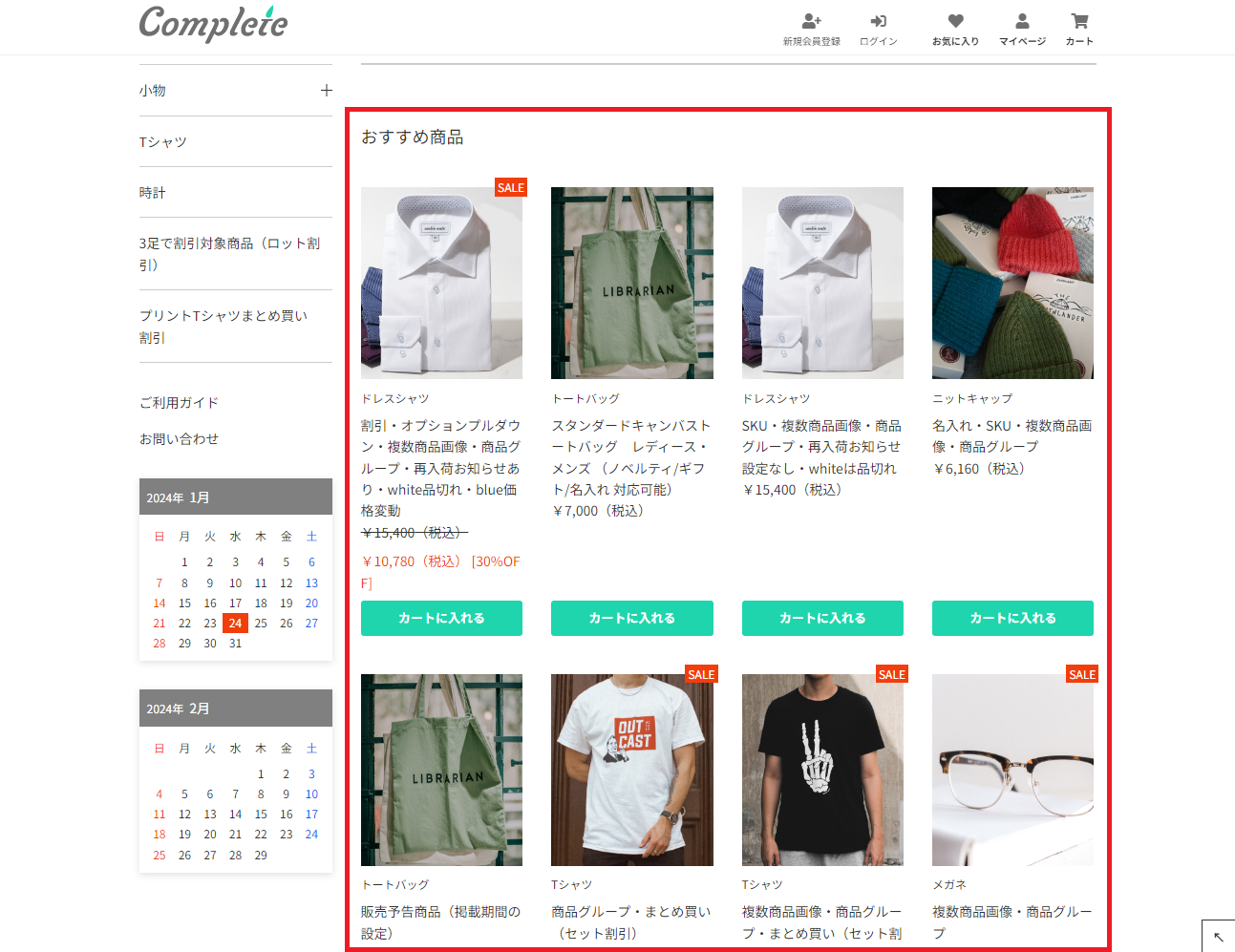
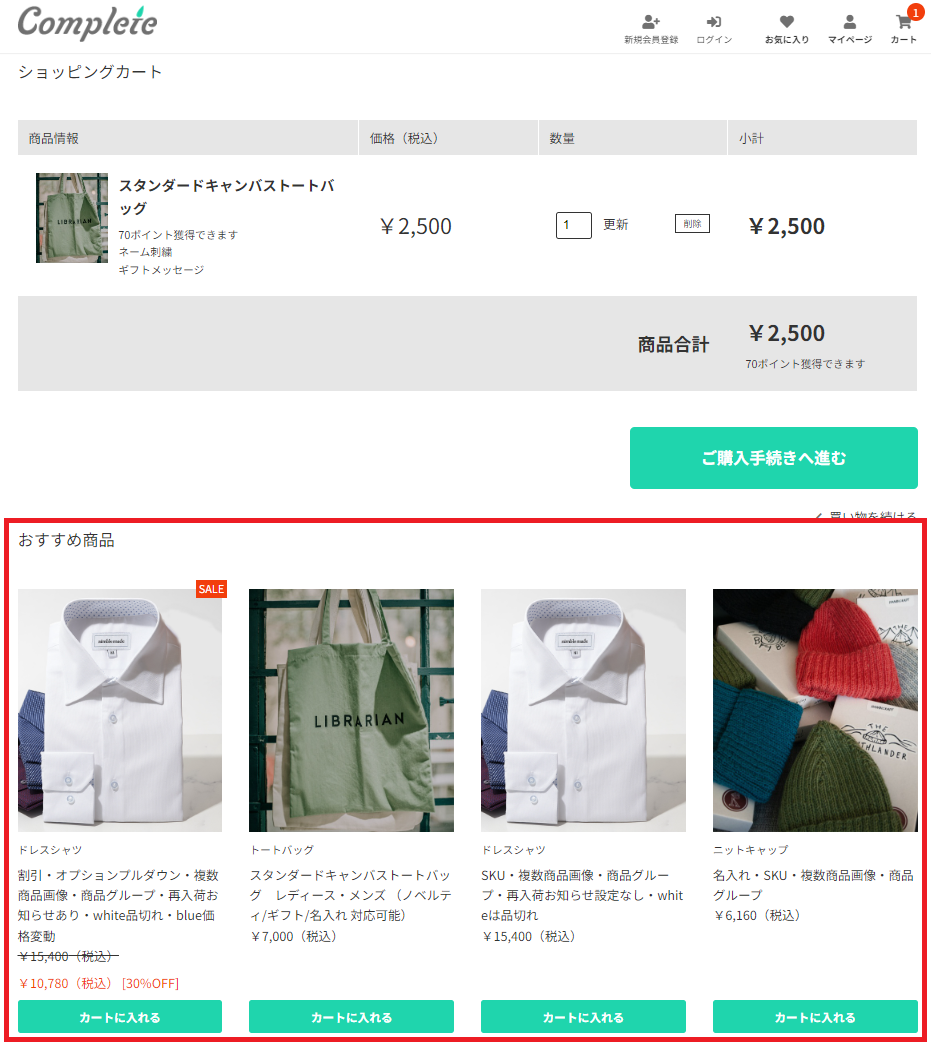
例えば、ベーシックモードの場合「おすすめ商品」はトップページのみの表示ですが、クリエイターモードでは「おすすめ商品」のモジュールを登録しておくと、トップ以外に買い物かごページなど、任意のページにも表示することができます。
<トップページ>

<買い物かごページ>

・SKU(バリエーション)ごとの画像表示
商品にカラーなどのバリエーションがある際に、バリエーションごとの商品画像を表示することができます。
これにより商品のイメージがしやすくなり、購買意欲の向上につながります。

・カートボタン周りの強化
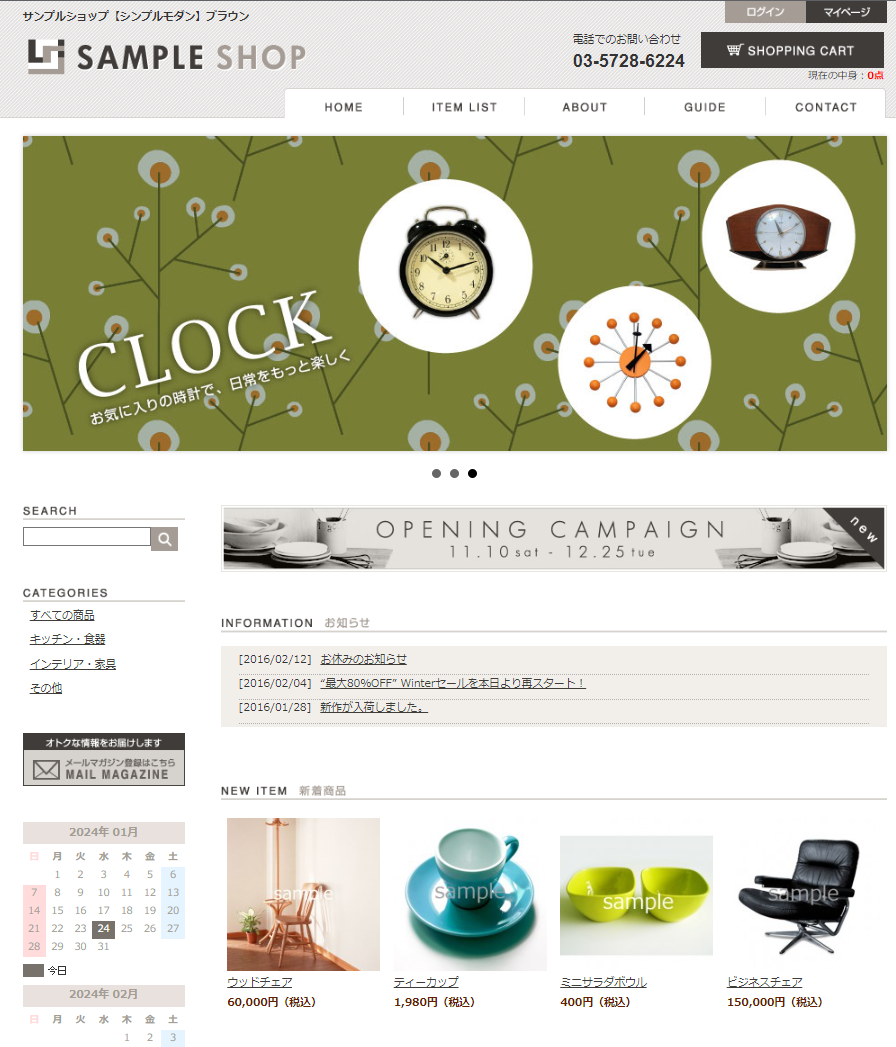
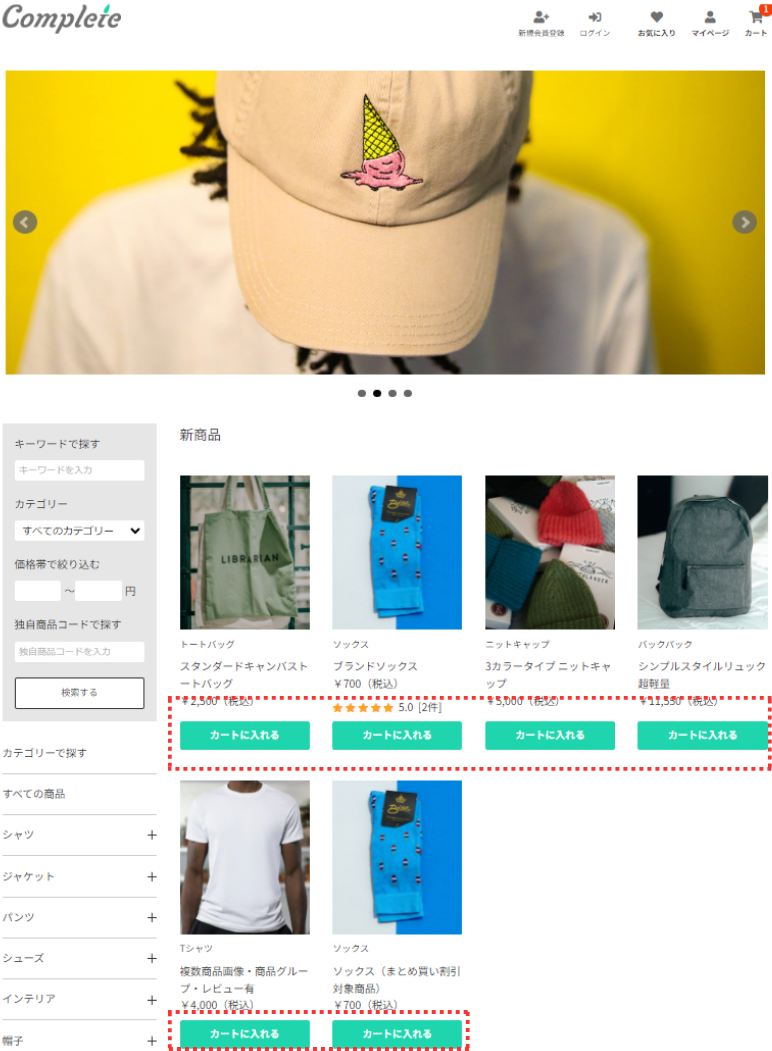
ベーシックモードではトップページの新商品などの商品一覧へカートボタンの設置ができませんでしたが、クリエイターモードではカートボタンの設置が可能です。
<ベーシックモード>

<クリエイターモード>

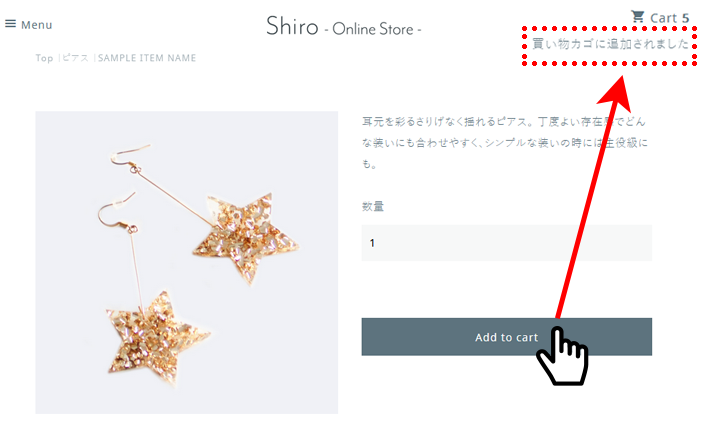
また「カートフック関数」により、商品をかごに入れた後、買い物かごページへ移動せず、商品ページにとどまらせるデザインも実現できます。
これにより、購入者はスムーズに他の商品を探すことができます。

【3】検索エンジン対策
テンプレートに構造化データの記述が入っているため、Googleなどの検索結果に商品レビューが表示されるようになり、検索結果からの流入促進が期待できます。
またレスポンシブ対応によりPCとスマホでページURLが統一されて、アクセス解析もしやすくなります。
<検索結果表示例>

実際にクリエイターモードを利用してリニューアルしたショップ様の中には、売上が前年同期比118%に成長したというデータが出ております。
またリニューアル前後の月商で約3000万から約5000万円という変化があったショップ様もいらっしゃいます。
このほかにも「クリエイターモードに切り替えて売上が上がった」というお声を多くいただいています。
ベーシックモードからクリエイターモードへ切り替える方法
ベーシックモードからクリエイターモードへ切り替える手順は<よくある質問>でご紹介しています。
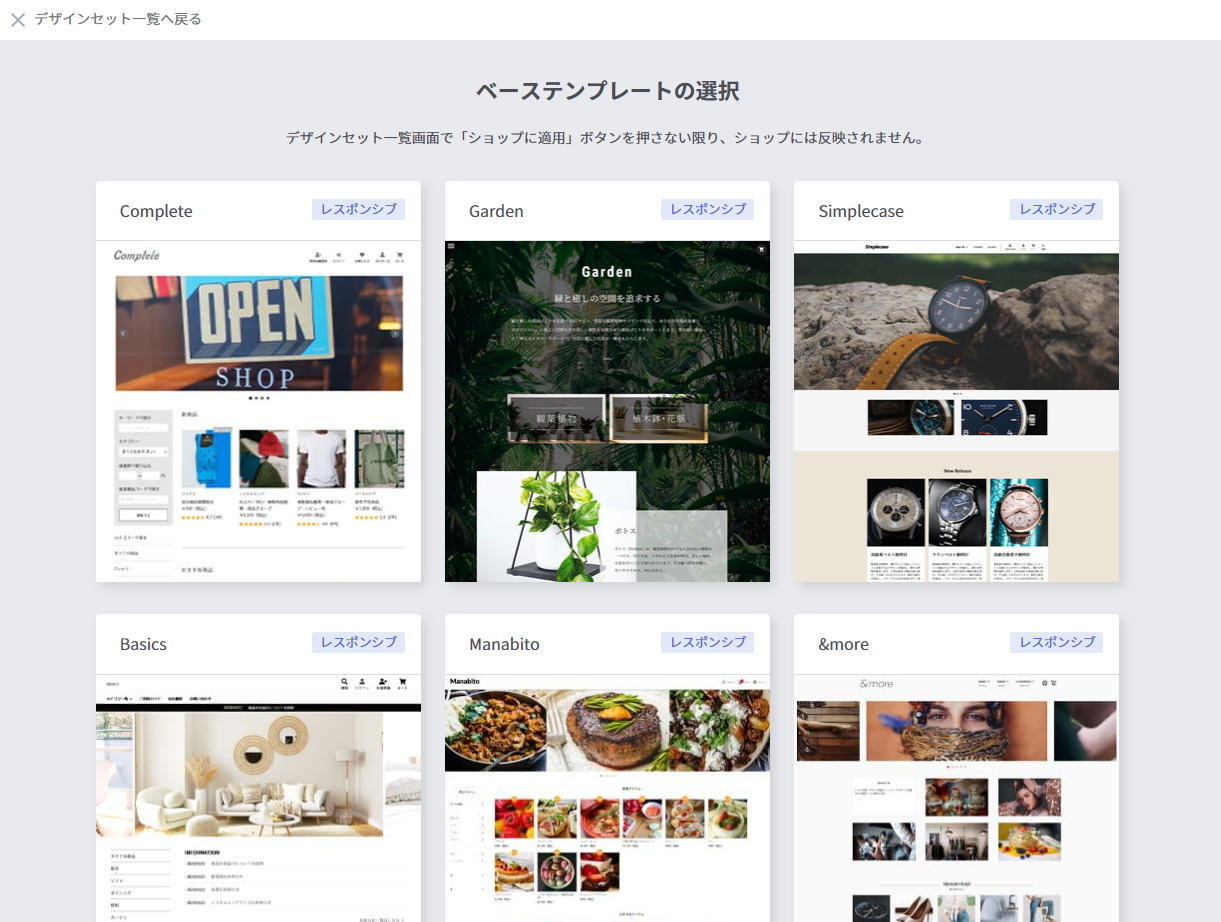
デザインセットを追加しただけではショップに反映されませんので、ご安心ください。(ショップに適用ボタンを押すと反映されます)
ベーシックモードのデザインで稼働したまま、裏側でデザイン構築をおこなうことができます。
また、クリエイターモードを適用しても、ベーシックモードの内容は消えません。
すぐにモードを戻すことも可能です。

◎デザイン初心者のショップ様
HTML/CSSに詳しくないというショップ様には、クリエイターモードのデザインセット【Complete】がおすすめです。
各機能のタグ(変数)がすべて入っており、汎用性に優れています。
現在ベーシックモードでデザインカスタマイズをおこなわずにご利用のショップ様は、すぐにでもクリエイターモードへの切り替えをおすすめします。
◎デザインをカスタマイズしたいショップ様
オリジナルデザインをご希望の場合は、用意されたデザインセットからデザインをカスタマイズすることも、もちろん可能です。各画面でHTML、CSS、JavaScriptを編集することができます。
※ご参考 makeshopオンラインマニュアル
◎売上に直結するサイトを作成したいショップ様
EC制作代行サービスのご用意がございます。
EC制作代行サービスでは、makeshopのデータを活用してショップ様ごとの販売戦略を立て、サイトデザインをおこなうことも可能です。
クリエイターモードで売上アップ!
メリットの多いクリエイターモード。
まずはデザインセットを追加し、各画面内のプレビューからどのようなショップページになるのかを見ていただくことがおすすめです。
クリエイターモードでサイト運営の効率化と売上アップを目指しましょう!












