クリエイターモード専用のソースコード確認ツールが登場!
makeshopではこのたび、クリエイターモードをご利用中の方はもちろん、これから活用を検討されている方にも役立つ新ツール「CreatorMode Code viewer(クリエイターモードコードビューアー)を公開いたしました。
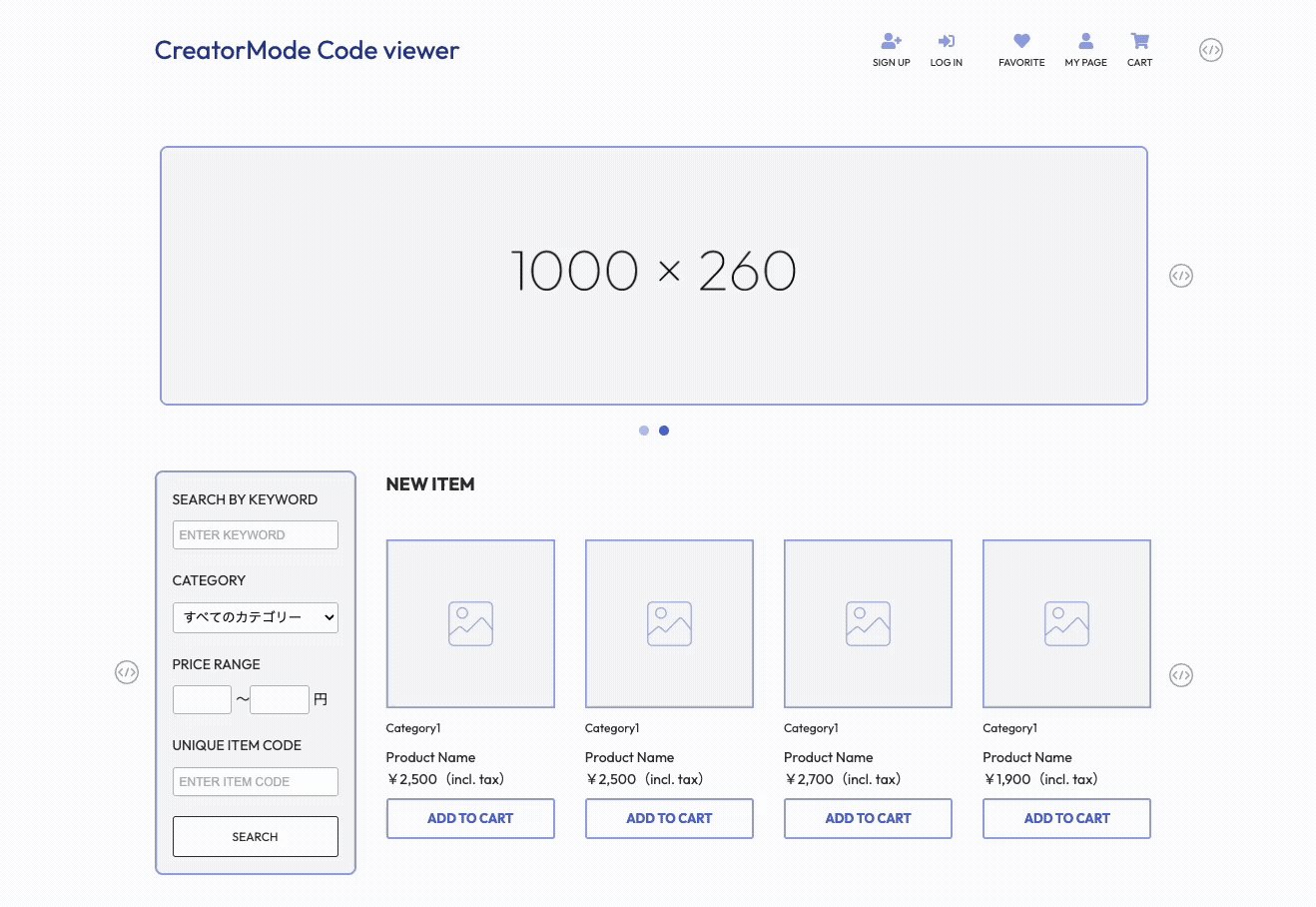
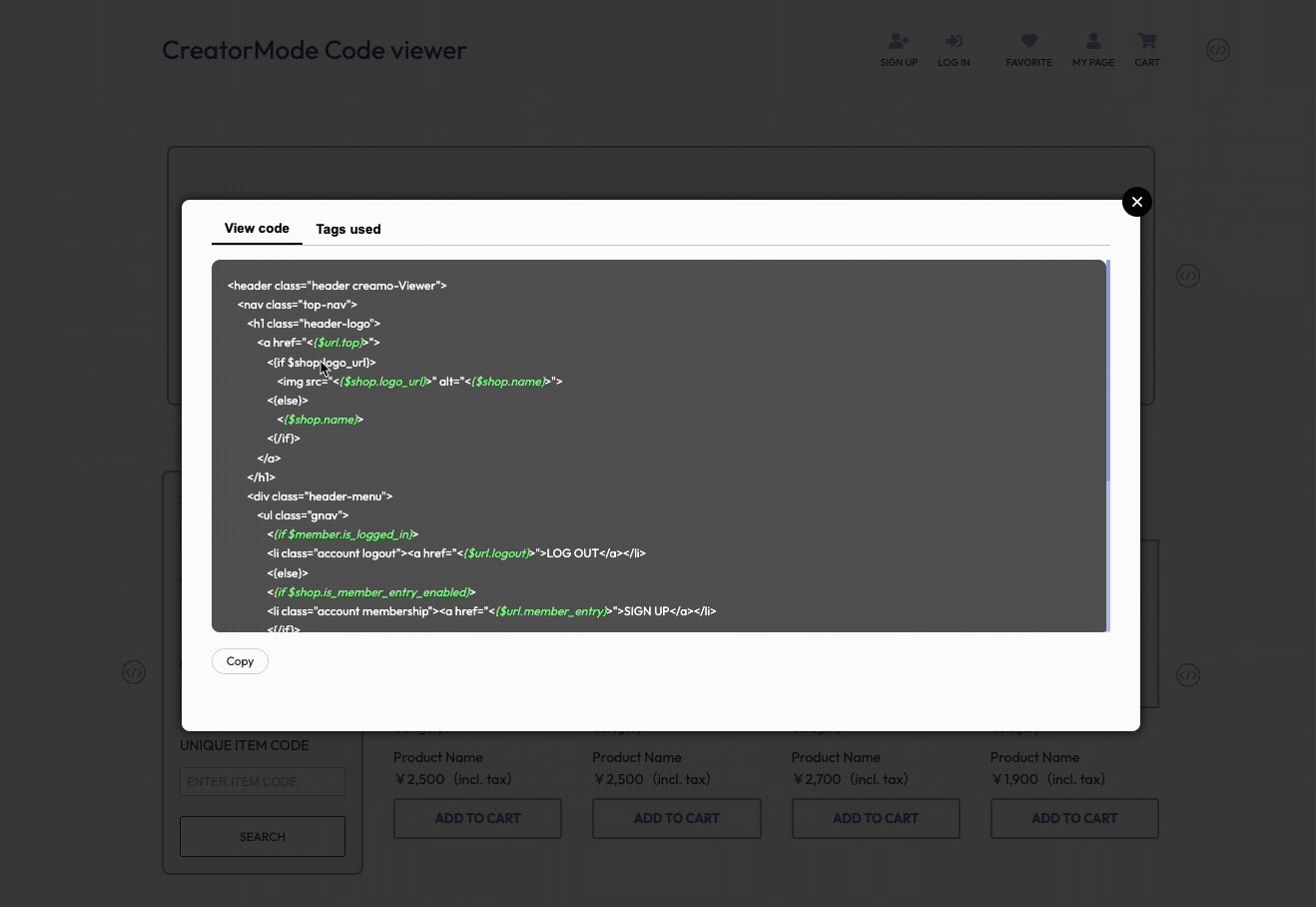
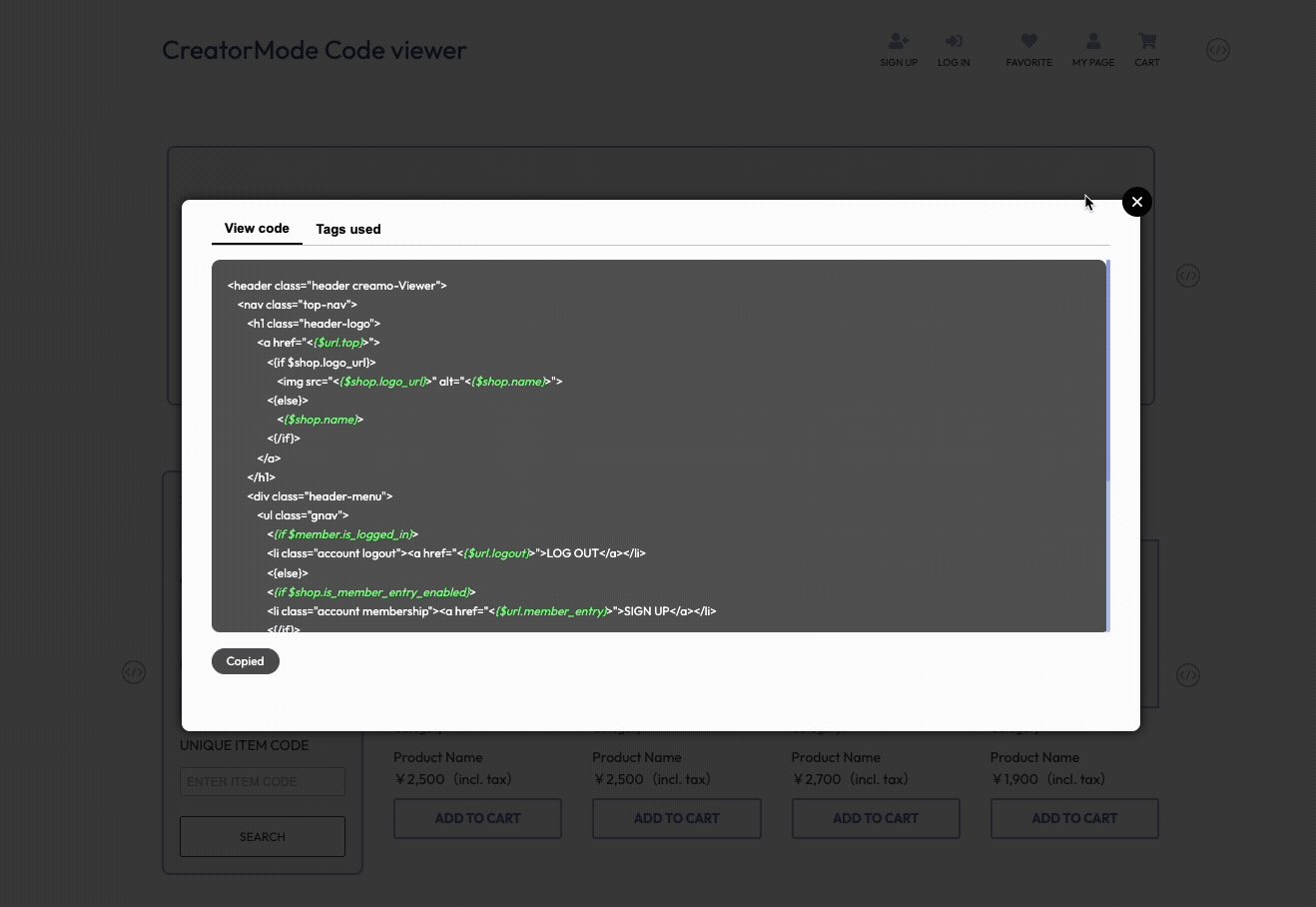
このツールではHTMLソースコードやクリエイターモード専用タグを、ブラウザ上でパーツごとに直感的に確認・コピーすることができます。
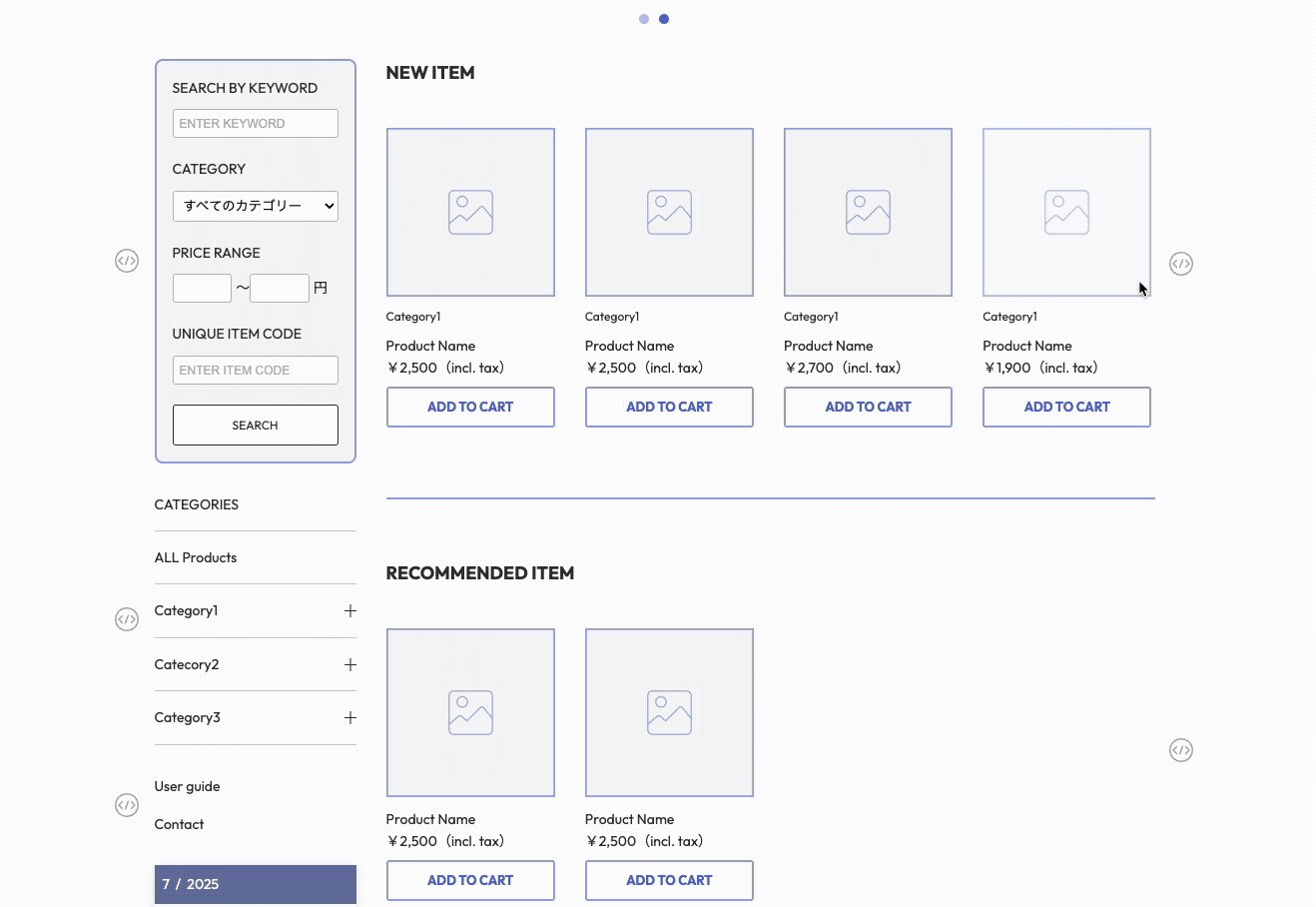
本ツールにより、実際のページを確認しながら、各パーツで使用されているコードの構造や構成を視覚的かつ効率的に把握していただけます。
※本機能はPC専用の機能です。
ご活用いただけるシーン
・トップページに新商品一覧を表示したいが、どのタグを使うべきか確認したい
・カテゴリーページの冒頭に画像バナーを設置したいが、実現方法が分からない
・既存のレイアウトがどのようなソースコードで構成されているか調査したい
といった場面で、対象エリアをクリックするだけでそのパーツに対応するHTMLと専用タグの確認・コピーが可能です。

▼ご利用はこちら
CreatorMode Code viewer
■注意事項
・クリエイターモードやHTML/CSS等、デザインに関するご不明点はデザイン質問掲示板へお問い合わせください。
今後も、ショップオーナー様のご要望を実現してまいります。
引き続き、makeshopをどうぞよろしくお願いいたします。