こんにちは!MakeShopマガジン編集部です。
GW、お盆、年末年始など大型連休でショップが長期休暇に入る場合、商品の発送やお客様対応ができないことはしっかりショップに表示しておきたいですね。
今回はそんなときのおすすめ設定をご紹介します。
①「配送希望日」の選択部分に「ショップが出荷できない日」と「注意書き」を反映する
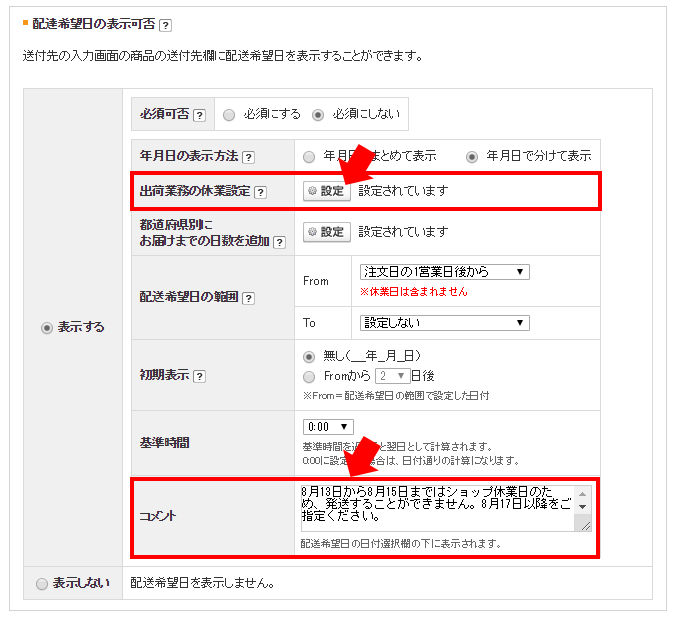
【ショップ作成】>【配送関連の設定】>【配送日時の設定】へ入ります。
『配達希望日の表示可否』を「表示する」としているショップ様は、「出荷業務の休業設定」にて「ショップが出荷できない日」を登録し、「コメント」に「選択されても対応ができない日」について注意書きを記載して保存してください。

決済第一画面に表示される「配送希望日」の選択肢が「ショップが出荷できない日」を考慮して表示開始するよう変更されます。
※「配送希望日に指定できない日」を設定することはできませんのでご注意ください。
②ショップ内の目立つ位置にお休みの日を表示する
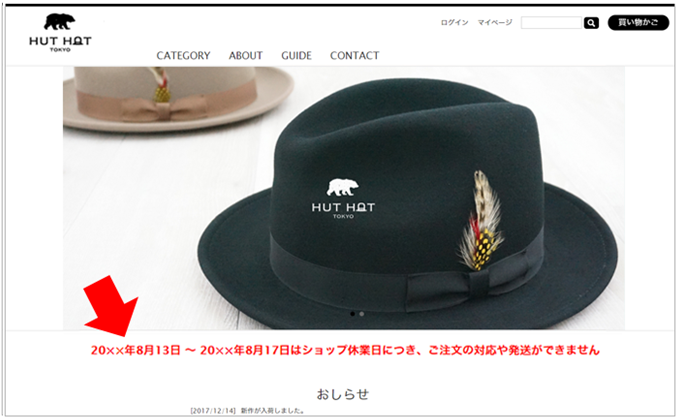
ショップでかならず表示されるヘッダー部分などに、コメントやバナーでお休みの日をアピールします。

■【独自デザイン(ベーシックモード)】の場合
【独自デザイン(PC)】>【トップページ編集】>【上段メニュー管理】内に下記を追加します。
<p class=”notice”>●年●月●日~●年●月●日はショップ休業日につき、ご注文の対応や発送ができません</p>
▼CSS例
【独自デザイン(PC)】> 【トップページ編集】 > 【共通CSS管理】内に下記を追加します。
.notice{ font-weight: bold;/* 太文字の指定 */ color: #f00;/* 文字色の指定 */}p.notice{ text-align: center; }
・スマートフォンに表示する場合は、【独自デザイン(スマホ)】>【スマホデザインの設定】>【ヘッダーデザイン編集】「HTML編集」と「CSS編集」内などにソース例を入力します。
※HTML/CSS等、デザインに関するご不明点は【デザイン質問掲示板】へお問い合わせください。
③「お知らせ」機能で告知する
【イベント・企画】>【イベントの設定】>【お知らせの管理】を利用してトップページに休業日のお知らせを表示します。
設定方法は、関連記事:PCのトップページにお知らせを表示しよう!をご参考ください。
④ショップのカレンダーにお休みの日を反映する
ショップにカレンダーを表示している場合は【ショップ作成】>【オプション機能の設定】>【カレンダーの設定】から休業日を登録します。
設定方法は、関連記事:営業日や休業日をお客様に伝えよう!カレンダーを表示する方法をご参考ください。
⑤【決済画面の看板画像】に画像でお休みの日を表示する
「ショップ休業日」を分かりやすく記載した画像を作成し、【ショップ作成】>【デザインの設定】>【注文画面デザイン】から登録して、決済画面に「看板画像」として表示します。
設定方法は、関連記事:決済画面に看板画像を設置する方法!をご参考ください。
※画像の作成はサポートを行っておりません。
関連記事:全部無料!バナーや商品画像をお手軽に作れる画像編集ツール5選!もご参考ください。
まとめ
今回はMakeShopの標準機能でショップのお客様に休業日をお知らせする方法を複数ご紹介しました。
長期休暇の前に設定しておくことで休暇中も安心してご注文いただけるショップになり、売上アップが期待できます。
簡単な設定だけでもおこなっていただくことがおすすめです。